
今日もまた全然わからなかった…
このままじゃ落第だよ…。

どうしたのたこ、そんな暗い顔して

てっぱん兄ちゃん!
実は、授業のプログラミングがまったくわからなくて…
そもそもどうしてプログラミングってやらなきゃいけないのかもわからなくて。もうとにかく、プログラミングってわからないしつまらないし、もう嫌なんだよ!

荒れてるねぇ。
大丈夫ちゃんとプログラミングを知れば面白さも必要性もしっかりわかるよ!

え!てっぱん兄ちゃんが教えてくれるの!?

もちろん!ベビたこという可愛い弟のためもあるし、クラブ委員長としても得意分野をしっかり教えてあげるよ!

やったー!現役システムエンジニアの兄ちゃんに教えてもらえるなら頼もしいね!

じゃあ、今回はプログラミングの基礎から解説していくよ!
プログラミングとは
プログラミングとは、プログラムを書くこと。
プログラムとは、コンピュータの動き方のルールのこと。
野球でいうところのバッターはボールを打ったら、一塁ベースの後に二塁ベースに走るのと同じで、コンピュータも○の後に△をするみたいなルールが決まっていてそれ通りにしか動きません。
サッカーなら、ボールを手で触らずに相手ゴールに決めたら一点入るルール。
全てのコンピュータがこのプログラムというルールに沿って、順番に動いていて例外はないんだ。
このコンピュータの動き方のルールをプログラムと言って、プログラムを書くことをプログラミングというんだよ。
ちなみに、プログラムのことをコードという言い方もして、プログラミングをコーディングという言い方もするから覚えておこう。
プログラムで何ができるの?
プログラム・プログラミングでは、いろいろなことができるんだ。
ゲームを作ったり、便利なアプリを作ったり、ブログサイトを作ったり、AIを作ったり、毎日やる事務作業を自動化させたり、プログラムが動作するコンピュータさえあれば本当に色々なことができる!
Twitterだって、YouTubeだって、人気のSNS全部プログラムがなければこの世には存在できないんだ。
様々あるプログラムやプログラミングがあるわけだけど、一つだぇ、プログラム・プログラミングに共通することがあるよ。
それが「入力→演算→出力」という根本的ルールだ。

いきなり難しいよ…入力、出力?演算??
入力っていうのは、起動だったり文字を入力したり、プログラムが動くきっかけのことだね。
例えば、エクセルのアプリを使うときアイコンをクリックするよね?
クリックというのがプログラムを起動させる入力ということになる。
出力っていうのは、アイコンをクリックした後に画面に表示されることで、演算っていうのは目に見えないけどアイコンをクリックした後に画面に出力されるまでにコンピュータ側が色々やっていることを表しているよ。

色々やっているって例えばどんなことをやってるの?

細かいところまで気になる好奇心!素晴らしいねぇ。
エクセルだと例が難しいから、電卓のアプリを例にするとわかりやすいかな。
数字や+、- という文字を入れるのが入力、実際に計算を行う部分が演算で、出力は計算結果(演算結果)を表示する感じ。どうわかってきた?

なるほど、入力したものを変換したり、出力に繋げるためにごにょごにょするのが演算ってことかな?

そう!そんな感じ
細かい用語よりも漠然とプログラムは何か入力があって、演算を行って、結果出力されるという流れを抑えておくのが大事。
どんなシステムやアプリもこの入力→演算→出力という仕組みは変わらないんだ。
プログラムやプログラミングというのは、入力と出力を結びつける考える作業なんだよ。

なるほど、じゃあ、僕がてっぱん兄ちゃんにLINEを送る時に文字を入力して送信ボタンを押すときとかにも入力出力、演算の考えがあるのかな?
あるよ!入力は文字列と送信ボタンをクリックすることで、僕の手元にLINEの文字列が届くのが出力、演算はその間にサーバーというところにデータを送ることだったりする。

サーバー?

サーバーの話は難しくなってくるからここではそういう言葉もあるんだぁくらいで大丈夫。
入力があって、演算があって、出力がある。
プログラムはその流れを表すルールのことで、プログラミングとはそのルールを考えて書き出すことっていう理解だけしておこう。
命令は主に3種類しかない!

演算部分が特に大事なプログラミングというわけなんだけど。
実は演算部のプログラミング・プログラムの大まかな流れって実は3つしかないんだ。
3つをどう組み合わせるかが非常に大事で、パズルに近い感覚なんだよ

うそだ!あんな難しいよくわからないのがそんなゲーム感覚でできるわけないよ!

大丈夫!本当だから。しっかり3つの基礎からやっていこうね

僕は簡単に騙されないからね
プログラムで利用する命令3つは、「条件分岐」「繰り返し」「計算」なんだ。
「条件分岐」というのは「もしも〇〇だったらA、違ったらB」みたいな何かの条件ごとにやることを変えるルール・命令のことを表しているよ。
「繰り返し」というのは「〇〇の間、Cをやり続ける」みたいなループとも呼ばれるやりたいことを繰り返させる時に使用するルール・命令。
「計算」は文字通り、足し算引き算、掛け算など「1+1」「A=10とする」のように数学的な情報のやり取りを表しているよ。
これだけだとわかりづらいから、以下のような一般的な事例と組み合わせると一気にわかりやすくなると思う。
お花の水やり。あみだくじ。
お花を育てている場面を想像してみてほしい。
どんなタイミングでお花の水やりをやるかな?
何も考えずに水を毎日やると、せっかくの花は枯れてしまう。
だから、花の様子を見て土が湿っていれば水をやらない。
乾いていて、花が元気がなければ水をやるといった決め方をすると思う。
まさにこれがプログラムになっているんだ。
プログラミングをする人をプログラマーと呼ぶのだが、プログラマーがこのお花の水やりを考えるとこんな図になる。
花が枯れるまで、毎日繰り返す(繰り返し)
花の様子を見る(計算)
もしも花の土が乾いていて、花に元気がなければ、水をやる(条件分岐)
そうでなければ、水はやらない。(条件分岐)
という形だ。
まさに3種類の命令を使っているのがわかるでしょ?
毎日の繰り返し文、花の様子を見るという計算命令、もしもという条件分岐。
世の中のたいていのことをプログラム的思考で、3種類の命令で表すことができる。
あみだくじの例も説明するね。
あみだくじはゴールにつくまで、横線があったらその道を進むというのを繰り返すよね?
だからプログラム的に書くとこうなる。
ゴールにつくまで繰り返す
横線があるか、あれば横線を進み下を目指す
横線がなければ、下を目指す
ゴールに辿り着くまで繰り返すという部分が「繰り返し」
横線があるかの判断をする部分が「条件分岐」
下を目指すという部分が「計算」命令をそれぞれ表しているよ。
つまり、何を繰り返して、条件分岐で命令を切り替えるのか、実際にどんな計算命令を出すのかの三つの組み合わせだけでほぼ全てのプログラミングが説明できちゃうんだ。
目覚まし時計だって説明できちゃう。
1秒ごとに繰り返す(繰り返し)
設定したアラームの時間かどうか(条件分岐)
設定したアラーム時間だったら、音を出す(計算命令)
設定したアラーム時間でなければ、何もしない(計算命令)
計算命令がかなり大きな含みになっているのは気になるかもしれないけど、プログラムがわかってくるとこの計算命令っていうのはかなり簡単だっていうのがわかってくるんだ。
難しいのはどんな繰り返しをして、どんな条件分岐をさせれば意図した出力を生み出せるかを考えることなんだ。
この組み合わせを工夫して、意図した出力を生み出すものをアルゴリズムなんて名前もついている。
パズルの解き方みたいな意味合いで覚えておこうね。
プログラミングは組み合わせを考えて問題解決すること

すごい、僕でもずいぶんわかるようになってきた…

でしょ!
プログラミングって聞いたりコードだけを見ると難しい!って思えちゃうけど所詮人が作ったもの、僕たちにだって絶対にわかるんだよ。
今日はこの辺にしようか?

ちょっと待って、最後にもうちょっとだけプログラミングの練習問題でも出してよ!

たこ~やる気満々だね!
わかった最後に例題を出すから、実際に解いてみようか!
これがわかればプログラミングの基礎は出来上がったことになるから次のステップに進もう!
プログラミングの練習問題、実際に簡単なフローチャートを書いてみるよ
身近にあるものをフローチャートと呼ばれるプログラムの設計図で描けるようになろう。
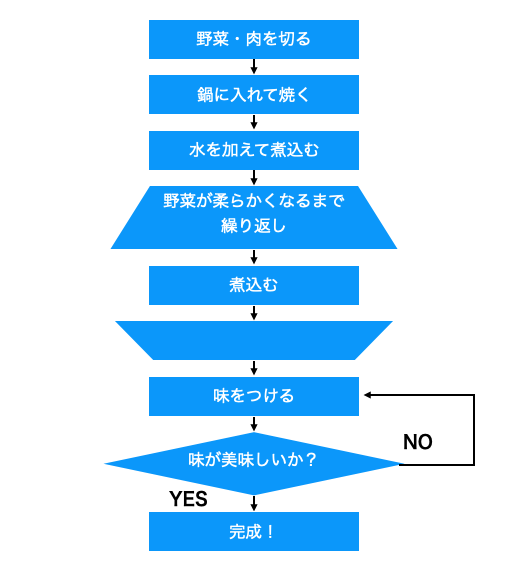
例題:カレーを作る
野菜・肉を切る→鍋に入れて焼く→水を加えて煮込む→野菜が柔らかくなるまで煮込む→味をつける→味を確認する→完成
この流れをフローチャートで書くとこうなる。

続いて問題!
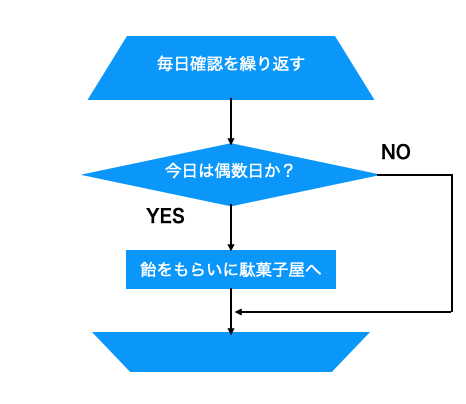
問題1:偶数日だけ飴がもらえる駄菓子屋
今日の日付を確認する→偶数日だったら飴をもらう→奇数日だったら何ももらえない→毎日確認する
この流れをフローチャートで書いてみよう。
回答は問題2の後に。

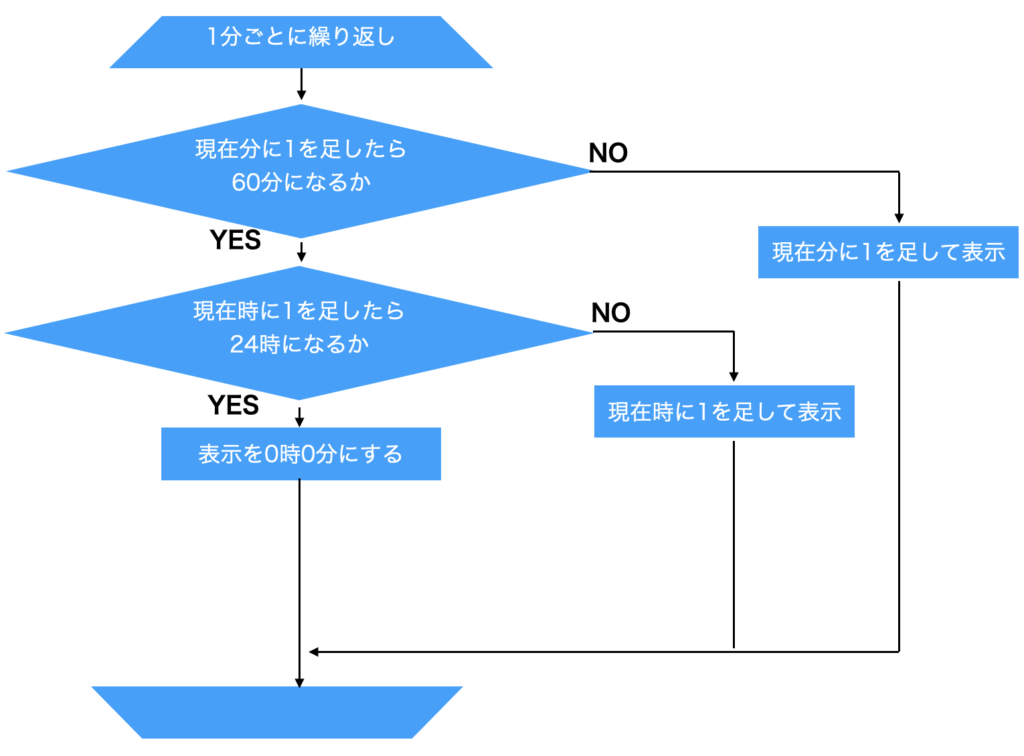
問題2:時計を作ってみよう
1分ごとに表示が変わる時計のフローチャートを書いてみよう。
ヒント:60分は1時間になって、24時間の時点で0時間になるよ。
大ヒント:1分ごとに繰り返し→60分だったら1時間足して0分にする→24時間だったら0時間にする
回答は問題1の回答の後に。

問題1の解答例

問題2の解答例


解答例だけが正解じゃなくて、多少書き方が違っても意味合いが合っていればOKだよ!
まとめ

うう、問題うまく解けなかったよ…

大丈夫!少しずつわかっていけばいいんだよ。
今はなんとなく3つの命令の組み合わせがプログラミングなんだということがわかれば十分さ!
やっていくうちにコツを掴めてくるから。
今日のところはこの辺にして、次はプログラミングの言語という概念について説明でもしようか!
ちなみにたこは何の言語でプログラミングを勉強してるの?

言語…?日本語だよ…?

あははは!わかった!
まずはプログラミング元とはなにかから始めようね!

うん!よろしく!!
おすすめのプログラミングマンツーマン塾





