Webサイトのリクエストとレスポンスの話はなんとなくわかったけど、実際リクエストを受け取ったり返す時のサーバーの動きってどうなってるんだろーーー!!

たこ、何をそんなことを叫んでるんだい

わからないことを夕日に叫ぶとわかるようになるって本に書いてあったんだ

どんな自己啓発本だよ…笑
じゃあ、今回はWebサイトの仕組みの先にあるWebサーバーがどういうふうに動いているのかについて紹介するね。
Webサイトのプログラミングをやる上でも重要な知識だからしっかり覚えておこう!
Webサイトの仕組みをおさらい
まずは前回やったWebサイトの仕組みのおさらいだ。
Webサイトはクライアントと呼ばれる、スマホやパソコン側とサーバー側のリクエストとレスポンスのやり取りで成り立っているという話だったね。
リクエストをクライアントが送って、そのリクエストに沿った処理をサーバーが行って、レスポンスとしてクライアントに送り返す。
送り返されたレスポンスに応じた画面をクライアント側が表示することで、Webサイトが閲覧できてWebサイト上で色々な動作を起こすことができるって話だったね。
情報のやり取りの際は基本的にブラウザを使って、特定のURL(ウェブアドレス)にアクセスすると、そのURLに対応するWebサイトのページが表示されるだったね。
Webサーバーの仕組み
Webサイトの情報は「Webサーバー」と呼ばれるコンピュータに保存されていて、クライアント側がWebサイトにアクセスすると、Webサーバーがその情報を受け取って送信するんだ。
Webサーバーは、HTTP(HyperText Transfer Protocol)という通信プロトコルを使って情報を送受信するよ。
URLの上らへんに「http」とか「https」というのはこれを意味しているんだ。
ブラウザでURLを入力すると、そのリクエストがWebサーバーに送られ、Webサーバーは対応するWebページのデータをブラウザ(クライアント)に送り返すんだ。
今回はそんなWebサーバーが何をしているのか中身を見ていこう。
Webサーバー内で起こっていること
Webサーバー内で起こっていること
Webサーバーでは、リクエストが来るたびに色々な処理が行っているんだ。
たとえば、ユーザーがログインするときには、ユーザー名とパスワードが正しいかをチェックする処理が行われるね。
チェックの後に、正しければログイン完了の画面情報を。
間違ったユーザー名やパスワードだったら、間違っていますよの画面情報を返すんだ。
また、ユーザーが商品を購入するときには、在庫の確認や注文情報の保存などの処理が行われるよ。
商品を購入できたら購入情報をクライアントにレスポンスで返したりする。
これらの処理は、「バックエンド」と呼ばれる部分で行われるんだ。

バックエンド?わからない単語が出てきた…!!

大丈夫、そんな身構えなくてもそんな難しい話じゃないからさ。
フロントエンドとバックエンドとDB
Webサーバーは大きく分けて、「フロントエンド」と「バックエンド」の2つの部分で構成されているんだ。
フロントエンドは、ユーザーが直接見たり触ったりする部分だよ。
Webページのデザインや操作性を担当している感じ。
プログラミング言語としては、HTML、CSS、JavaScriptなどの言語が使われることが多いよ。
僕たちユーザー側が目にする画面を担当している処理をする部隊って感じだね。
一方、バックエンドは、サーバー内部で行われる処理を担当しているんだ。
リクエストに応じてデータベース(DB)から情報を取得したり、新たな情報をDBに保存したりするんだ。
プログラミング言語としてはPythonやJava、Rubyなどの言語が使われることが多いよ。
データベースっていうのは、情報を記録しておくところ。
Aさんが何時何分にパソコンを購入した。という情報を記録しておくことができる装置なんだ。
バックエンドというのはこの情報を記録する装置とやり取りしながら、僕たちユーザーの情報を記録したりユーザーに合わせた情報を取得したりする仕組みを司っているんだよ。

うーーんと、フロントエンドは画面の表示、バックエンドはデータの記憶屋さんとのやり取り、じゃあその間はどうやっているの?

フロントエンドとバックエンドの間は基本的にデータのやり取りを行っているんだ。
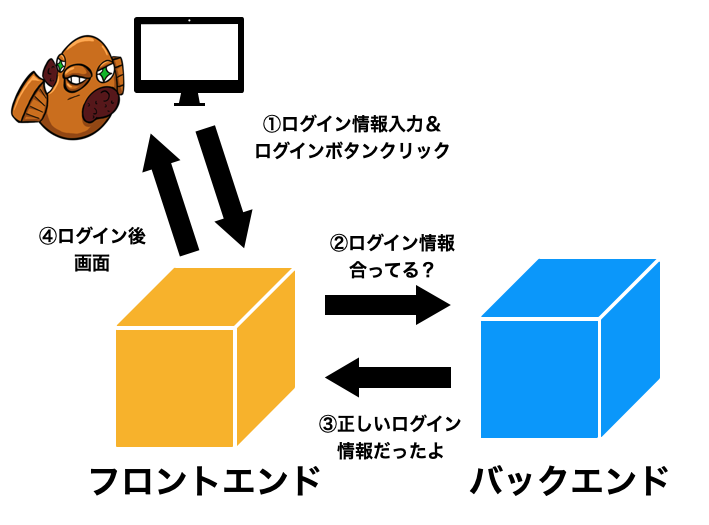
例えばログイン情報を入力してログインボタンを押した時、フロントエンド側はではログインボタンが押されましたよーとバックエンドにお知らせする。
そうしたらバックエンド側はログインボタンが押された時の処理として、ユーザー情報の照らし合わせをデータベースと一緒に実施する。
ログイン情報が合っていれば、「正しいログインでしたよー」ってフロントエンド側に知らせる。
フロントエンドがその情報をもとに次はクライアント側にログイン画面の情報をレスポンスとして返すイメージだね。
図にまとめるとこんな感じで、情報の受け渡しの流れがわかると思う。


おー、図にすると一気にわかったよ。Webサイト内の情報の流れが見えやすくなった。
Webサイトのプログラミングっていうのはこれでいうところのどこをやることを意味しているの?
プログラミングはこの関係を作ること
Webサイトのプログラミングっていうのは、フロントエンド部を作ることやバックエンドを作ることを指すよ。
フロントエンドでどんな画面を作るのかデザインなどをプログラミングする。
バックエンド側では、押されたボタンによってどのデータベースとやり取りを行うのかをプログラミングする感じだね。
そして、何より重要なのがフロントエンドとバックエンドを結びつけること。
これもプログラミングの見せ所だよ。
フロントエンドで押されたボタンに沿った正しい処理を行えるように、連携がうまくいくようにプログラミングをしていくんだ。
それぞれを別々に作って組み上げることもできるけど、より簡単にフロントエンドとバックエンドを作るために「フレームワーク」というものも存在するんだ。
「フレームワーク」を使うことで、ある程度決まった型でWebサイトを作り上げることができるんだ。
フレームワークの種類は豊富で、また別にフレームワークについては解説するからそっちで確認してみてね。
まとめ

フロントエンドとバックエンド、僕はバックエンドでデータをうまくやり取りするのがプログラミングの醍醐味だと思ったなー

僕はフロントエンドの方がわかりやすくて好きだけど、いいと思うよ!
プログラミングはあくまでやりたいことを実現するための道具だからね。
フロントエンド、バックエンドをあまり分けすぎずに、どっちも学んでいくことがプログラミングの上達方法だから覚えておいてね。

はーーい
そういえば!ボクが読んだ本の教えは本当だったね!

どういうこと?

夕日に向かってわからないことを叫べばわかるようになるってあれさ!
夕日に叫んだらてっぱんにいちゃんが解説してくれたもん

う…!確かに…!!なんかちょっと悔しい!!
おすすめのプログラミングマンツーマン塾